That’s Better#
Had a moment of “what’s happening”, but I get it now. I created a .py file as
opposed to a .md file with the hugo new command and got this page with
almost no front matter. A quick delete and another new-up and here we are.
Play Time#
There are a few things I want to work on today and use them to try and take
a break from some of the Python courses I’m doing.
Code Snippets on the Site#
Today’s the day I’m going to enter the ring again with my old nemesis CSS.
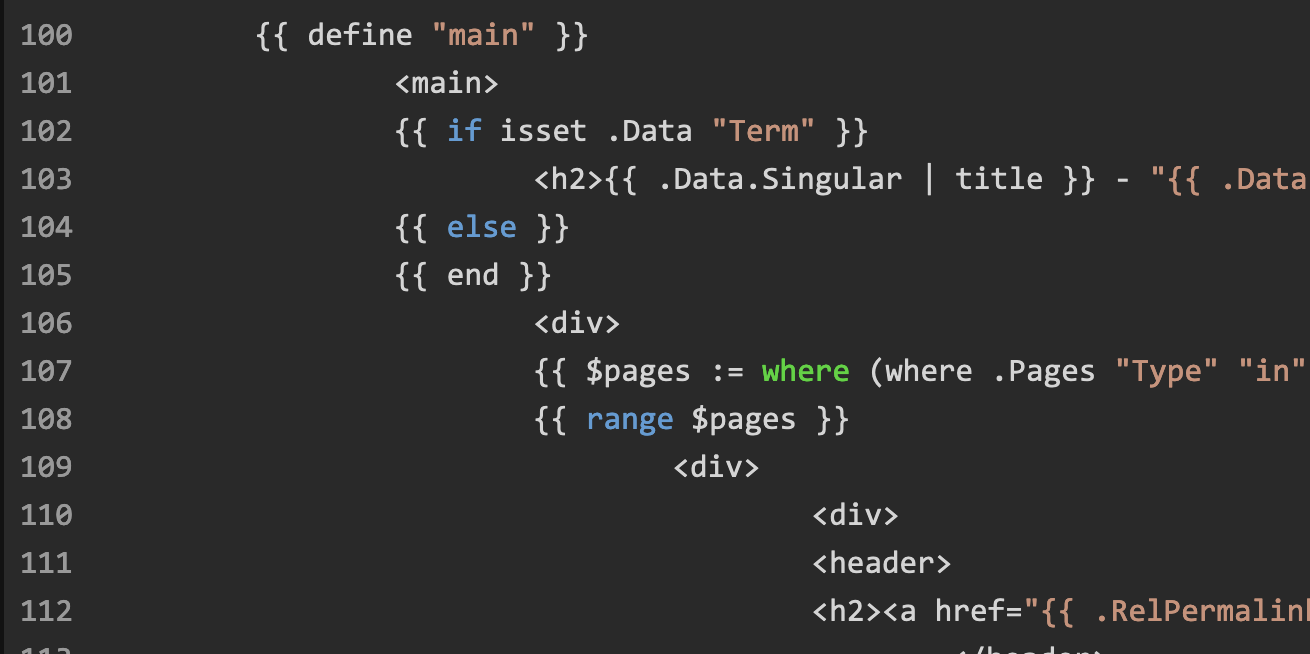
The code snippets are showing up with in two columns, the line numbers and the
code itself. The line number column however is very wide. I’ve generated
a chroma .css file using:
hugo gen chromastyles --style=monokai > syntax.css
But that just get’s me code highlighting css. So it’s into the bowels of
minima I go. I am tempted to see if I can find some good examples first
before trying to play with the css in the browser window.
That’s what I’ll do, and I’ll do it with the Chrome inspector.
Did it!#
Buried deep in the typography.scss file was a reference to
.highlight pre {
padding-right: 75px;
}
So now across all the site the code snippets look much more defined and legible.
They don’t look like this anymore:

Excellent, that only took an hour or three. Nice!
Satisfying CSS#
There is something very satisfying about making a change like that to the CSS and having the
improvement ripple out out across all the site. :)